If you’re interested in learning web design, there is a long list of options. You can take the time to go back to school, take classes online, or look toward the online community.

With web design, formal education doesn’t offer immunity against falling behind on industry standards.
Those new to the game don’t have the same benefits as their peers with existing knowledge, but that should not discourage you. Just remember, learning on your own isn’t out of the question.
Here, we’ll look at some of the skills that the modern web designer needs in order to compete. We also can tell you where to level up your know-how.
What aspiring web designers need to know
If you want to pursue a career in web design or development, there are a few components that make up the required skillset:

7 easy website design tips for beginners
Best ways to learn web design from home
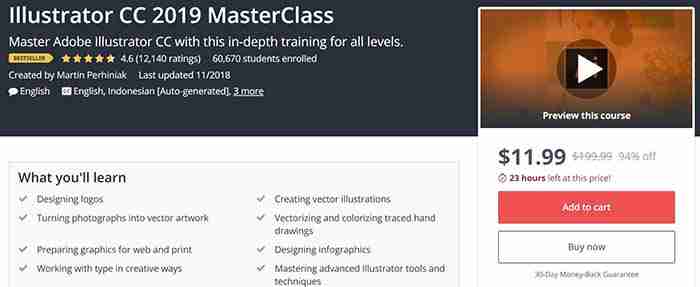
Udemy’s Adobe Illustrator CC MasterClass

This program aims to teach participants the techniques needed to create logos and graphics in Illustrator. Illustrator is an application that allows you to create typography, logos, icons, and illustrations. With 12 hours of on-demand video, you’ll cover all of your basics from learning your way around the tools to advanced techniques.
Udemy also offers classes that cover the full Adobe Suite , as well as one focused on Photoshop. Courses offered here range from free to a few hundred bucks. The Illustrator class is currently just $11.99, which is 94% off the normal price.
Gymnasium: Coding for Designers
Gymnaisum’s Coding for Designers course is a free, self-paced intro for designers that need to learn coding.
Like MIT’s intro, there’s no need to bone up on HTML before enrolling. What’s different about the Gymnasium course is it focuses exclusively on where coding and design intersect . This free class teaches students how to translate graphic design to the web and troubleshoot some common problems. You’ll learn page layout with CSS, receive an intro on typography for the web, and create a website with Twitter Bootstrap.
Career Foundry
Career Foundry is a paid option , but they’re a reliable source for all things UX/UI/web design. The site offers a few options — a certification in each of the previously mentioned specialties. We recommend looking through the site to see where you might need to learn the most. For those who have some art and design background, a UX certificate can bolster your career, as this area is in high demand.
Career Foundry is one of the more expensive programs in this category. However, they offer a project-based curriculum that allows you to build a portfolio aimed at helping you find a job.
The course spans 10 months and includes a one-on-one mentor there to evaluate your projects daily.
What’s more, if you’re on the fence, take the site’s free UX short course and its free consultation.
General Assembly
Like Career Foundry, General Assembly is not cheap. Still, there’s a reason these boot-camp-style programs have become so popular in recent years. They offer an accelerated program designed to give you skills you can use in the workplace.
General Assembly offers both UX design and visual design — and you’ll have the option to take an accelerated one-week program. You can also spread the lessons across a few months.
The curriculum combines user-interface fundamentals, web layout, and typeface design with research methods and responsive design. It’s a modern approach to web design that covers user-interface and usability tactics, along with graphic design principles.
The UX curriculum covers design in a broader sense. Much of the lessons focus on information architecture, consumer research, and usability testing. There is a unit on visual design as well, but the focus is on a website’s experience as a whole rather than just the aesthetics.
4 free online courses for learning how to code
MIT OpenCourseWare: Introduction to Computer Science and Programming
This class may sound intimidating to those unfamiliar with coding and web development, but don’t let the name scare you. MIT’s free online program teaches beginners the ins and outs of Python, as well as computer programming basics.
While designers don’t need to become experts in coding, getting comfortable with the backend activity will serve you well. This program isn’t necessarily design-focused. We think that the more information you can gather within the tech space, the better prepared you’ll be for digital transformation.
Udacity: Intro to HTML and CSS
This online intro is a self-paced, three-week course designed to teach you the basics of CSS and HTML. It will make things easier for you if you end up working as a designer . In this course, you will learn the fundamentals of web development, how to style a website with CSS, and CSS syntax, units, and selectors.
Final thoughts
This info might be tech-heavy, but the design world is changing . No longer is it enough to have amazing artistic abilities and a knack for fonts ; you need to have a strong command of the web from usability to CSS.
While we get that programs like General Assembly and Career Foundry can be pricey, they can be helpful for those looking to learn fast. If you’re just starting out or need to round out your skillset, take a few of these low-cost or free options. Later, you can decide if you need to invest more in your new career path.
Top 3 apps to learn coding